github+picgo+jsDelivr做图床
前言
开始写博客就需要上图了,把图片与文章放一起也不太好,再者对于免费的图床也不踏实,于是在参考了各路大神之后还是觉得这个方法比较好一些,特此记录。
一、github 部分
- 不用多说新建一个仓库,起个名字,比如 pic:
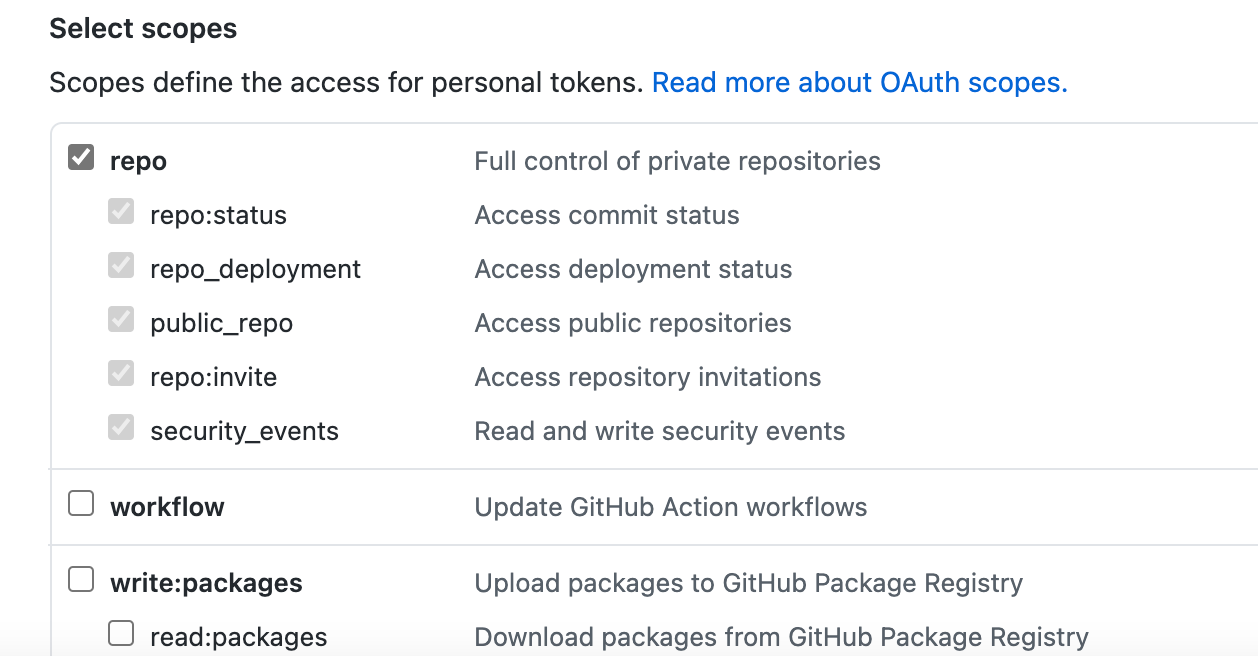
- settings–develper settings–personal access tokens,新建一个 token,只需要给上面的权限:

二、picgo 部分
- 下载 picgo,https://picgo.github.io/PicGo-Doc/zh/guide/
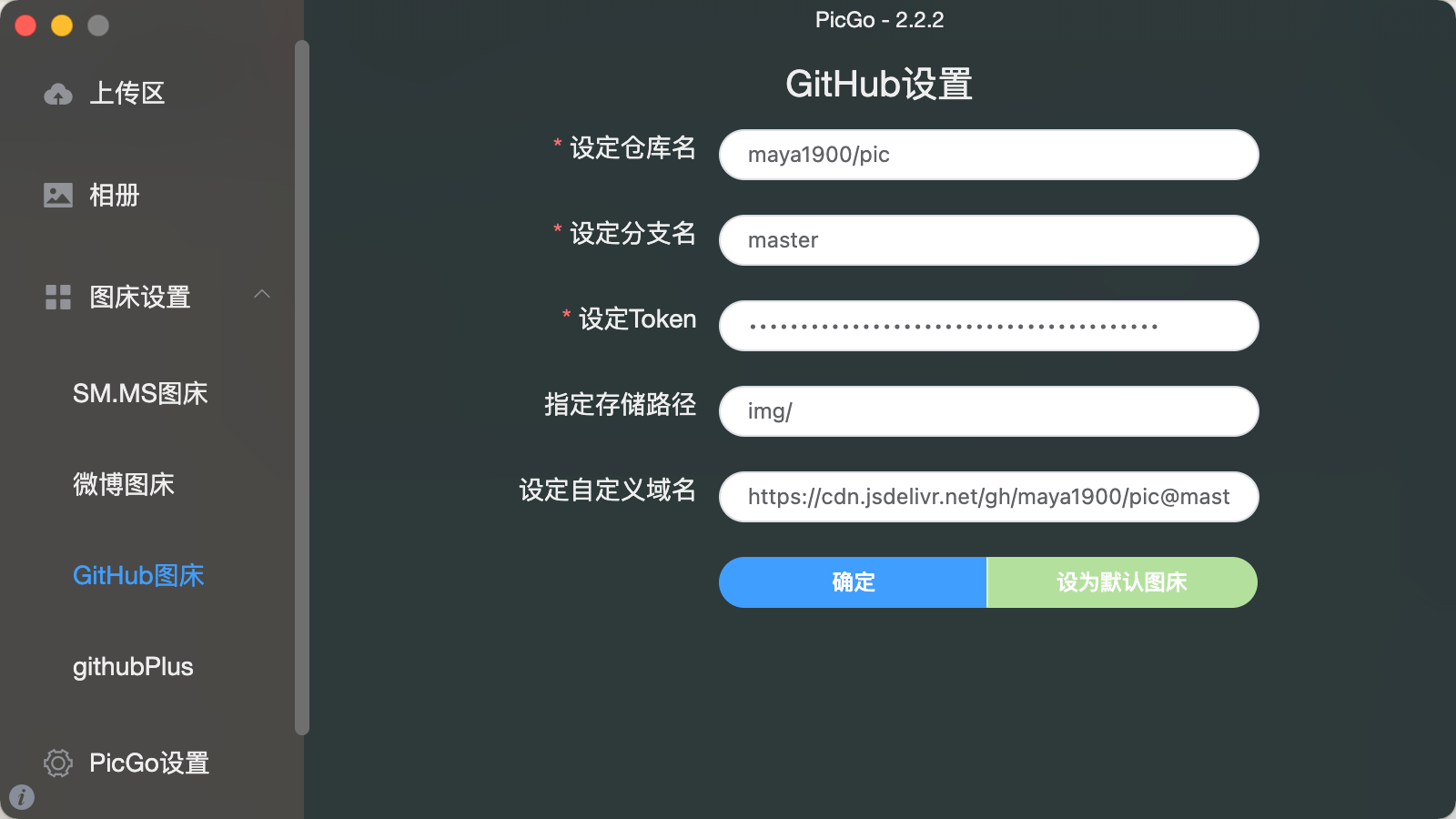
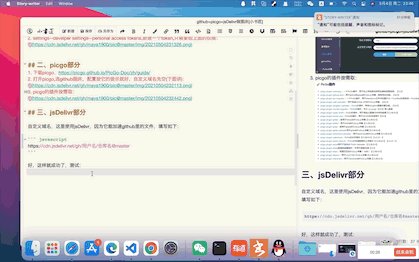
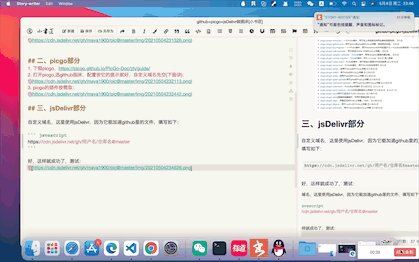
- 打开 picgo,选 github 图床,配置按它的提示就好,自定义域名先空(下面讲):

- picgo 的插件按需取:

三、jsDelivr 部分
自定义域名,这里使用 jsDelivr,因为它能加速 github 里的文件,填写如下:
1 | https://cdn.jsdelivr.net/gh/用户名/仓库名@master |
好,这样就成功了,测试:
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment

