vue调试的三种方法
一、console.log
这个开始学就会,不演示了。重要的是需要养成这样的能力,代码出了问题,光看是看不出来问题的。
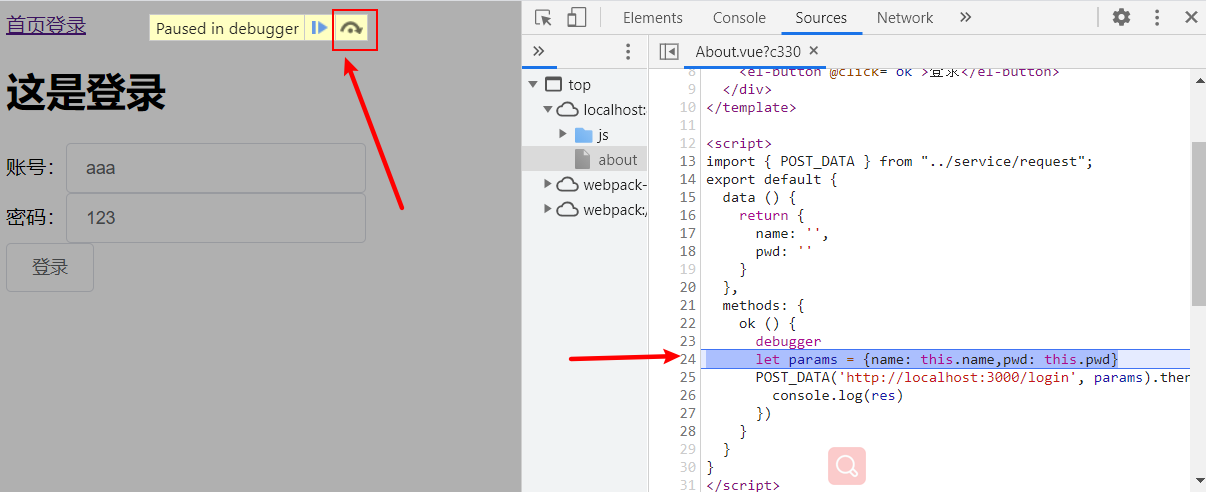
二、debugger方法
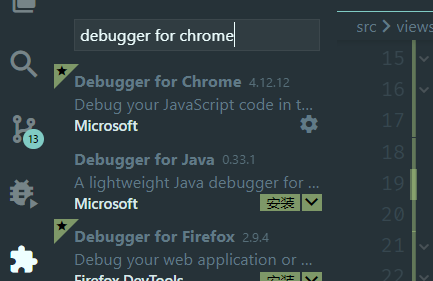
- vscode安装插件,debugger for chrome;

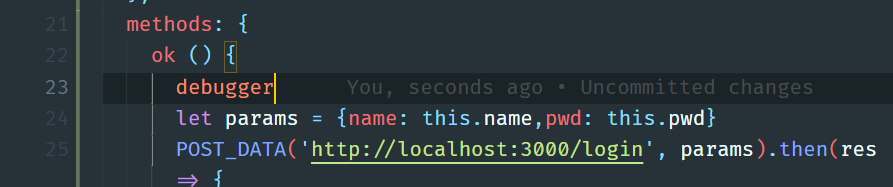
- 在代码需要打断点的位置,写上debugger(如果安装eslint可能报错,这时鼠标移到代码出现小灯泡,点击选第一项忽略即可);

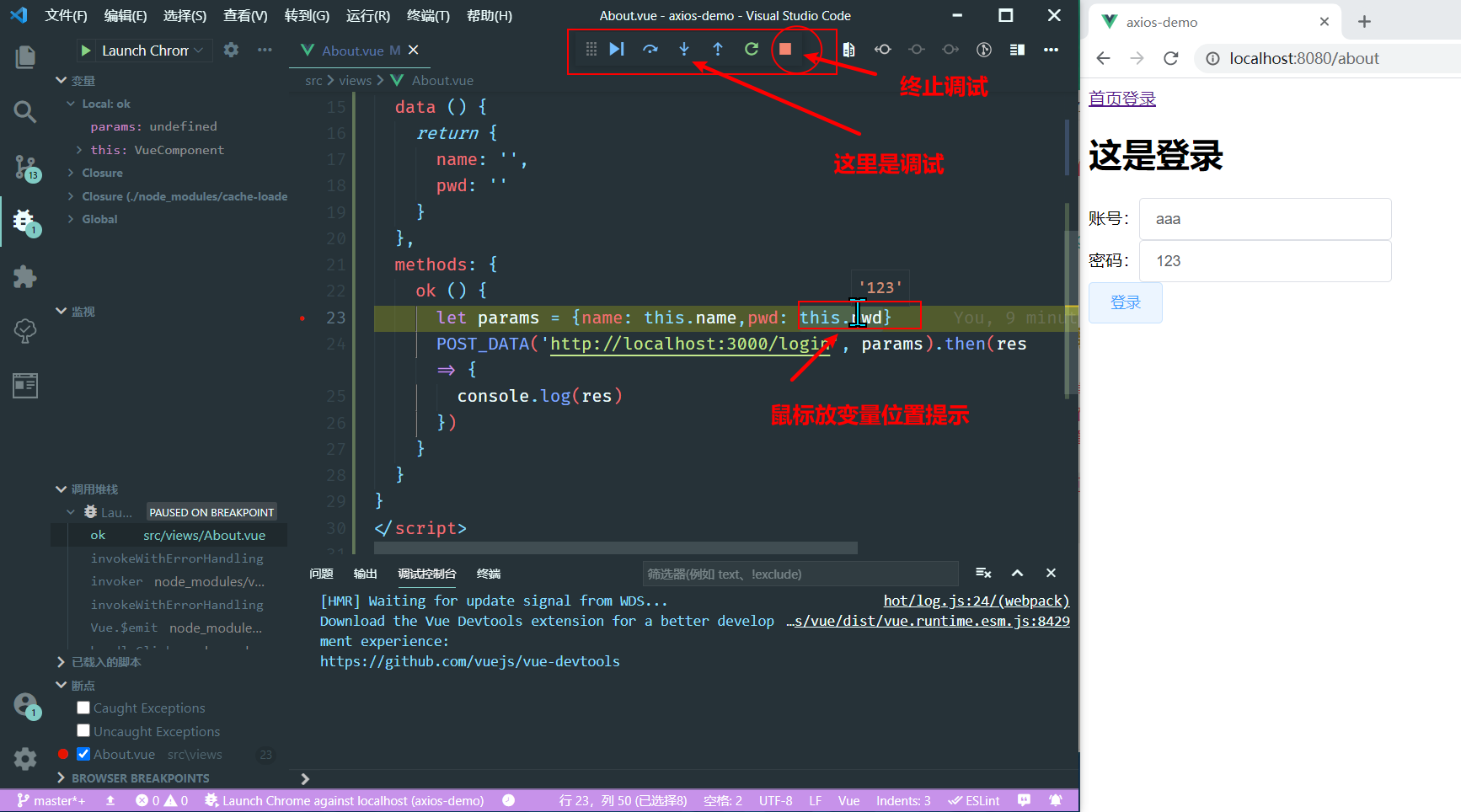
- npm run serve启动,到了断点位置浏览器会停下来;

- 在浏览器里使用步进开始调试。
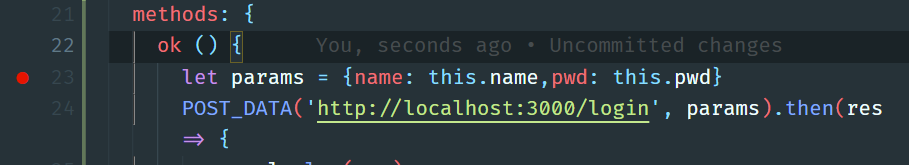
三、vscode里断点调试
- 在需要的位置打断点(每行行号前面);

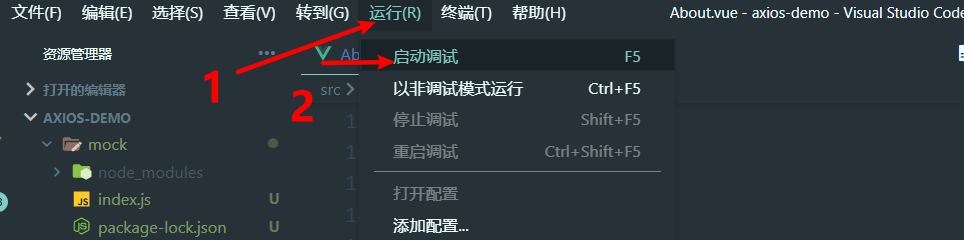
2. 点击菜单栏–运行–启动调试,在弹出的框里选chrome,进入launch配置,配置好url,再次启动调试就打开一个调试窗口;
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment