vue action的两个问题
dispatch().then 相关
遇到这样一个问题,使用 dispatch 传值,then 里面使用 emit 传给父组件事件传不过去?action 里也使用的 promise,而另外一个组件使用同样的写法却能传过去…
1 | methods: { |
1 | actionA ({state}, payload) { |
对比了很久也没个所以然,再查找了多种资料把请求写成 async 的方式竟然解决了!
1 | methods: { |
action 的解构
见过的代码多了,常常看到这样的:
1 | actionA ({commit}, payload) { |
1 | actionB ({state}, payload) { |
最开始学的不是这样吗?
1 | actionC (context, payload) { |
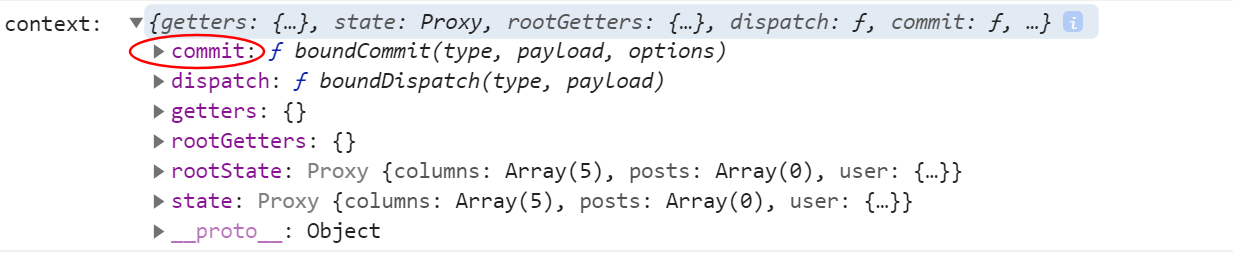
其实打印出 context 可以看出来,context 也是一个对象,因此可以使用解构出里面的值:
这样是不是就容易理解了上面解构的写法。
参考
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment


